Get your file types right
- October 23, 2015
- Author: Melissa Borden
- Category: Creative
Have you ever heard designers ask for a vector image? What’s the difference between raster, vector and pixels anyways? They sound like they could be dinosaur names. Why do people ask for “native” files or vectors versus a JPEG?
I get asked these types of questions all the time. If you’re not a designer these terms may be confusing. Each of these classifications and file types can make a big difference for you in the future with your logos and print or Web pieces. Let me break them down for you.
Vector vs. Raster Graphics
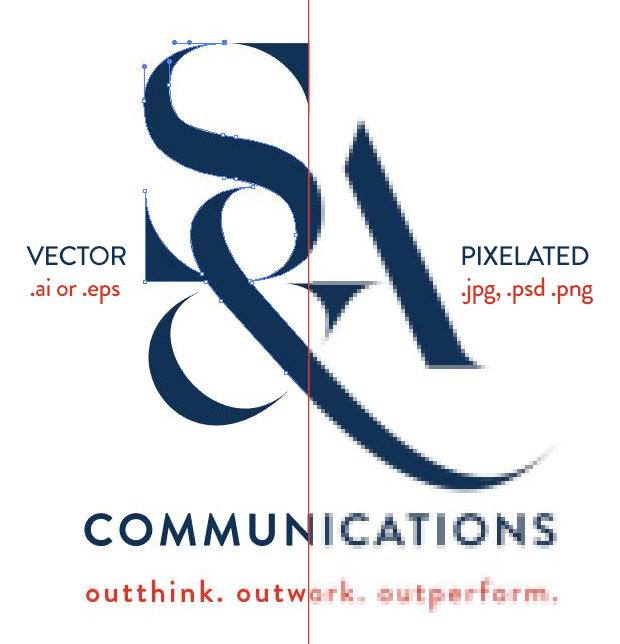
There is nothing worse than having a logo file that needs to be scaled up, and it’s too small. It becomes fuzzy and pixelated as it gets larger. Most designers avoid this problem by creating your logo in Illustrator. Illustrator is vector-based rather than pixel-based like Photoshop. Vector-based means a graphic can be resized as small or large as you want without losing its clarity or original form. Vector graphics are flexible.
Photoshop and most of the images you interact with every day are pixel-based. A series of pixels or blocks makes up your image or graphic, which make it a raster image. . If the image resolution is too low, and you try to enlarge your logo in Photoshop, it will look like the diagram below. Distinguishing between high and low resolution is important to note here as well.

High and Low Resolution
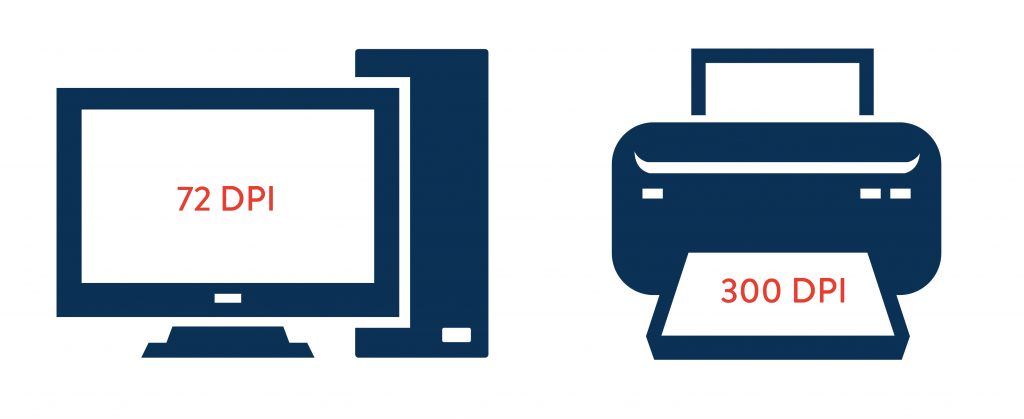
Here come some more abstract terms. Have you ever heard someone talk about “DPI” or “PPI”? DPI stands for “dots per inch” and PPI stands for “pixels per inch?” Web formats use 72dpi. Images at this resolution will still look crisp on the Web. If you tried to use something at 72dpi for print, your graphic may look pixelated like the example above. Most printed graphics and images need to be at 300dpi. It’s important that you create images in the right dimensions to begin with and the right resolution. It is difficult to maintain a graphic’s clarity if it was created at 72dpi but it needs to be 300dpi. Ron, another graphic designer for S&A, talks about the color formats you need for each in his previous blog post.

File Types
- Encapsulated PostScript (EPS) files are the vector-based files I have been talking about that are versatile and have the best track record for reproducing top quality graphics. This vector based file can be edited in most design programs. Unfortunately, if you don’t have the proper software, you won’t be able to open them.
- If you don’t have design programs and may not be able to open the EPS, a PDF (portable document file) is the next best option. PDF’s maintain vector formats. You can make edits and further manipulations with Acrobat Reader software.
- JPGs (or JPEGs) may be something you are most familiar with. These can be used everywhere. These are a raster image. If you want to print JPEGs, pay attention to the resolution and size of the image to make sure it will keep its quality.
- PNGs (Portable Network Graphics) are best for the Web and also raster images. Most of the time they are not suitable for print because they are usually considered low resolution. They can have a transparent background so you can overlay them on something, which works great online.
- TIFFs (Tagged Image File Format) work similarly as PNGs with a transparent background but these are great for print! They are larger raster files (not vector) that would take forever to load on the Web. See the effect a TIFF has when placing a graphic on a textured surface versus a JPEG.


- .AI, .PSD, .INDD are all file types design software can open. Maybe they won’t be as important to you but .AI stands for Illustrator, .PSD stands for Photoshop, and .INDD stands for InDesign. Keeping layers are important for these files so they can be edited later.
While there is much more to learn, I hope this quick overview helps you understand the importance of having the right file types. Vector and raster should be more approachable now than the unknown dinosaurs they once were. MODassic Marketing has a great cheat sheet if you need any more help. Feel free to add comments or questions below.
